이 블로그가 아닌 다른 블로그를 운영하는데, 그 곳의 주제는 '맛집'이다. 맛집 블로그에 빠지면 안 되는 내용 중 하나가 위치가 아니던가? 가격도 중요하지만 일단 어디인지가 가장 중요하다는 점. 검색할 때 "OO동 맛집"이라고 검색하는 사람들의 빈도가 높은 것도 그러한 연유일 것이라 생각한다. 그래서 운영하는 맛집 티스토리 블로그에는 네이버 지도를 삽입하려고 노력하는데, 그 방법을 막상 할 때마다 헷갈려서 기록으로 남겨 놓는다.

일단 네이버 지도에 접속을 한다.
네이버 지도를 가져올 것이기 때문에 네이버 지도에 접속을 한다. 원하는 식당을 찾으면 50% 정도 끝난 것이다. 음식점을 클릭하면 흔히 아는 "공유"버튼을 눌러보면 지도를 퍼갈 수 없다. 모든 UX가 친구에게 전달해주는 방법을 편리하게 하기 위해서 셋팅되어있다보니... 찾기 어려웠던 것이다.

지도 축척 가장 하단부에 있는... Chain 🔗을 누른다.

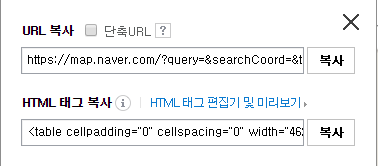
식당을 클릭하고, 지도 우측부분을 보면 체인버튼이 나오는데, 이 버튼이 핵심이다. 이 버튼을 누르면 새로운 창이 나타나면서 "추가설정"을 셋팅하게 된다. HTML 태그를 복사하면 되는데... 복사하면 엄청난 내용이 복사되게 된다.

이때 HTML이랑 style에 대해서 조금이라도 알면 table 속성을 바꿀 수 있긴한데, 일관성을 유지하기 위해서 일단은 건드리지 않기로 결정하였다. 다만 페이지별로 균등한 사이즈를 가지고 오면 훨씬 더 용이하기 때문에 "HTML 태그 편집기 및 미리보기"를 클릭하여 추가 수정을 하였다.
아래와 같은 추가 화면이 나타나게 되는데, 나에게 필요한 것은 440 x 280px이어서 맞춰서 출력하였다. 축척을 조절해서 가장 적절한 이미지를 만들고, HTML을 복사하면 된다.

실제 복사되는 HTML 코드
<table cellpadding="0" cellspacing="0" width="462">
<tr>
<td style="border:1px solid #cecece;">
<a href="https://map.naver.com/?query=&searchCoord=&tab=1&lng=e6907aa9bbcd27b0db57f9dd5d23dab9&mapMode=0&mpx=299fc9fcea2bfe0e074a5e6b04096c6789cbed2f3d25585b36cb5185fee4423c48bd09b7f30c19b144b9e1afee7cc442&pinId=18168893&lat=5ddcb475e7d83e93bff4cddf6868c876&dlevel=14&enc=b64&__pinOnly=false&menu=location&__fromRestorer=true&pinType=site" target="_blank">
<img src="http://prt.map.naver.com/mashupmap/print?key=p1565597331203_2002316138" width="460" height="340" alt="지도 크게 보기" title="지도 크게 보기" border="0" style="vertical-align:top;"/>
</a>
</td>
</tr>
<tr>
<td>
<table cellpadding="0" cellspacing="0" width="100%">
<tr>
<td height="30" bgcolor="#f9f9f9" align="left" style="padding-left:9px; border-left:1px solid #cecece; border-bottom:1px solid #cecece;">
<span style="font-family: tahoma; font-size: 11px; color:#666;">2019.8.12
</span>
<span style="font-size: 11px; color:#e5e5e5;">|</span>
<a style="font-family: dotum,sans-serif; font-size: 11px; color:#666; text-decoration: none; letter-spacing: -1px;" href="https://map.naver.com/?query=&searchCoord=&tab=1&lng=e6907aa9bbcd27b0db57f9dd5d23dab9&mapMode=0&mpx=299fc9fcea2bfe0e074a5e6b04096c6789cbed2f3d25585b36cb5185fee4423c48bd09b7f30c19b144b9e1afee7cc442&pinId=18168893&lat=5ddcb475e7d83e93bff4cddf6868c876&dlevel=14&enc=b64&__pinOnly=false&menu=location&__fromRestorer=true&pinType=site" target="_blank">지도 크게 보기
</a>
</td>
<td width="98" bgcolor="#f9f9f9" align="right" style="text-align:right; padding-right:9px; border-right:1px solid #cecece; border-bottom:1px solid #cecece;">
<span style="float:right;">
<span style="font-size:9px; font-family:Verdana, sans-serif; color:#444;">©
</span>
<a style="font-family:tahoma; font-size:9px; font-weight:bold; color:#2db400; text-decoration:none;" href="https://www.navercorp.com" target="_blank">NAVER Corp.
</a>
</span>
</td>
</tr>
</table>
</td>
</tr>
</table>이촌동 맛집, 오메가 3 삼계탕🐔
이촌동에 있는 모든 식당을 "이촌동 맛집"이라 할 수 없지만 요즘은 식당이라는 단어 대신에 맛집이라고 쓰니깐... 제목은 "이촌동맛집"이라고 써둔다. 이촌동에 참 오래 살았는데 은근히 삼계탕을 찾아먹지 않아..
yongsan-dongbu.tistory.com
티스토리로 가져올 때 주의할 점.
- 티스토리 블로그에다가 바로 붙여넣으면... 이상하게 입력이 된다. 그래서 편집창을 html 창으로 변경을 한 후에 원하는 위치에 추가를 해놓아야 한다.
- 지도는 "네이버"사의 저작권이 있다고 한다. 내가 운영하고 있는 맛집 블로그는 영리적인 목적에서 운영되고 있는 것이 아니어서 문제가 없을 것으로 생각되나 애드센스를 이용하고 있는 블로거들은 사용할 때 주의가 필요할 듯 하다. (물론 네이버가 우리와 같이 소규모 유저를 대상으로 소송을 걸지는 아마도... 않겠지만)

'보이지 않는 더 넓은 세상💻 > 블로그 운영기' 카테고리의 다른 글
| [티스토리] 반응형 블로그 만들 때 고려할 모바일 해상도 점유율 (0) | 2019.11.04 |
|---|---|
| 티스토리 태그 클라우드 CSS 수정하기 (0) | 2019.11.02 |
| 네이버 서치어드바이저(Search advisor) 사이트 최적화 시키기 (0) | 2019.11.01 |
| 티스토리 메타 태그 등록 방법 - 구글 서치콘솔 그리고 네이버 웹마스터도구 메타태그 (1) | 2019.08.15 |
| 티스토리 - 애드센스(Adsense) 설정을 마치고... (0) | 2019.08.02 |
| 티스토리에 Flex로 가로 스크롤 삽입하기 (0) | 2019.07.10 |
| 티스토리 블로그에 Progress bar 설치하기 (2) | 2019.06.22 |
| 티스토리 블로그 : 최상단으로 올라가는 버튼 만들기 (2) | 2019.06.21 |
로그인이 필요없어요.




