
애드센스 설정을 마쳤다.

에드센스 설정을 마쳤다. 예전에는 '애드고시'라고 할 만큼 승인을 잘 안해주었던 것 같은데, 이번에는 생각보다 애드센스 신청에 어려움은 없었다. 애드센스를 예전에 셋팅하다가 구글이라는 곳에서 은근히 UX 혹은 UI를 좋게 안 해주어서 설정이 어려워서 포기했는데, 이제는 매우 깔끔해져서 셋팅을 너무 쉽게 마쳤다.
자동광고를 설정해두었더니...
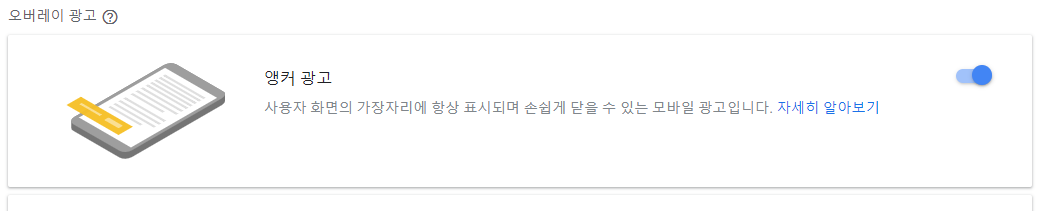
앵커 광고가 상단에 붙어버렸다. 이게 은근 성가시다. 상단에는 메뉴를 fixed 시켜놓아서 계속 유지되게 셋팅해놓았는데, 구글 애드센스의 Default 값이 상단에 고정하는 것이기 때문이다. 그런데 매우 간단하게 수정할 수 있다.

애드센스 앵커 광고 하단으로 옮기기
구글 애드센스 자동광고를 넣기 위해서 받게 되는 코드가 있는데, 그 코드 부분에 overlays:{bottom:true}라는 부분을 추가로 입력해주면 된다. 그럼 하단부에 쏙 들어가게 된다. 모바일에서만 작동하도록 되어있는 것이어서 데스크톱에서는 확인이 안되는 듯 하다.
<script>
(adsbygoogle = window.adsbygoogle || []).push({
google_ad_client: "ca-pub-9064952184463102",
enable_page_level_ads: true,
overlays:{bottom:true} /*바로 이 부분을 추가하면 된다!!!*/
});
</script>나는 욕심 덩어리...

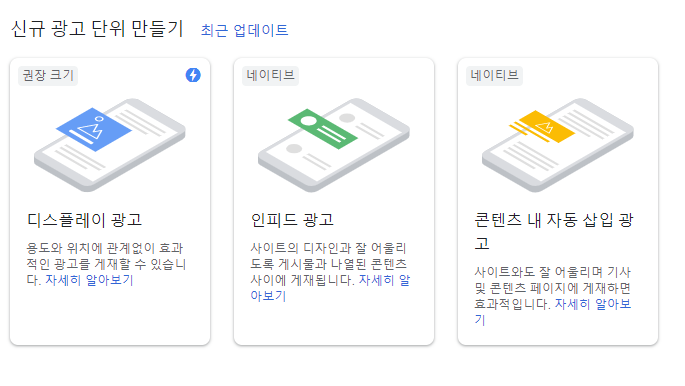
애드센스 코드를 자동으로 넣는 것으로 부족해서 나는 추가로 디스플레이광고를 4개나 더 넣었다. 어차피 사람들이 와서 보지도 않는 개인 기록용 블로그이지만, 이렇게 넣을 수 있다는 것을 연습해보는데 의의를 두고 있다.
티스토리 플러그인을 이용...
html과 CSS가 익숙치 않은 사람들은 티스토리 플러그인을 이용할 수도 있다. 하지만 어차피 자유자재로 활용하기 위해서는 CSS에 대해서 조금이라도 공부하는 것이 좋을 듯 하다. 혹시라도 관심이 있는 사람은 아래 생활코딩에서 html/javascript/css에 대해서 공부를 하면 충분히 도움이 되리라 믿는다. 엄청 쉽게 설명해두었다.
생활코딩
hello world 생활코딩의 세계에 오신 것을 환영합니다. 생활코딩은 일반인들에게 프로그래밍을 알려주는 무료 온라인, 오프라인 수업입니다. 어떻게 공부할 것인가를 생각해보기 전에 왜 프로그래밍을 공부하는 이유에 대한 이유를 함께 생각해보면 좋을 것 같습니다. 아래 영상을 한번 보시죠. 온라인 강의 소개 입문자의 가장 큰 고충은 '무엇을 모르는지 모르는 상태'일 겁니다. 온라인에는 프로그래밍을 익히는 데 필요한 거의 모든 정보가 있지만, 이 지식들은
www.opentutorials.org
'보이지 않는 더 넓은 세상💻 > 블로그 운영기' 카테고리의 다른 글
| 티스토리 태그 클라우드 CSS 수정하기 (0) | 2019.11.02 |
|---|---|
| 네이버 서치어드바이저(Search advisor) 사이트 최적화 시키기 (0) | 2019.11.01 |
| 티스토리 메타 태그 등록 방법 - 구글 서치콘솔 그리고 네이버 웹마스터도구 메타태그 (1) | 2019.08.15 |
| 티스토리 블로그에 『네이버 지도 삽입』하는 방법. (0) | 2019.08.12 |
| 티스토리에 Flex로 가로 스크롤 삽입하기 (0) | 2019.07.10 |
| 티스토리 블로그에 Progress bar 설치하기 (2) | 2019.06.22 |
| 티스토리 블로그 : 최상단으로 올라가는 버튼 만들기 (2) | 2019.06.21 |
| 블로그 선배님들 (0) | 2019.05.15 |
로그인이 필요없어요.




